In May 2021, I joined Tencent Games to develop a mobile sequel of the Ubisoft AAA title The Division. During my time in Tencent Games, I designed the prototypes of 1 main quest and 2 side quests, including narratives and dozens of combat spaces.
Due to the confidentiality agreement, I can only post information that’s open to the public here, which means nothing here is classified.
May – Aug 2021, Jun – Oct 2022 in Tencent Games
Unreal Engine 4, Mobile (iOS, Android)
Role: Game Designer and Producer Intern (2021)
Game Designer and Producer (2022)
Responsibilities: Level Design, Mission Design, Map Design, Tracking production process
Designing a Main Quest
Under my designated mentor, Marc Chen’s supervision, I was responsible for prototyping the final main quest in the Fifth chapter.
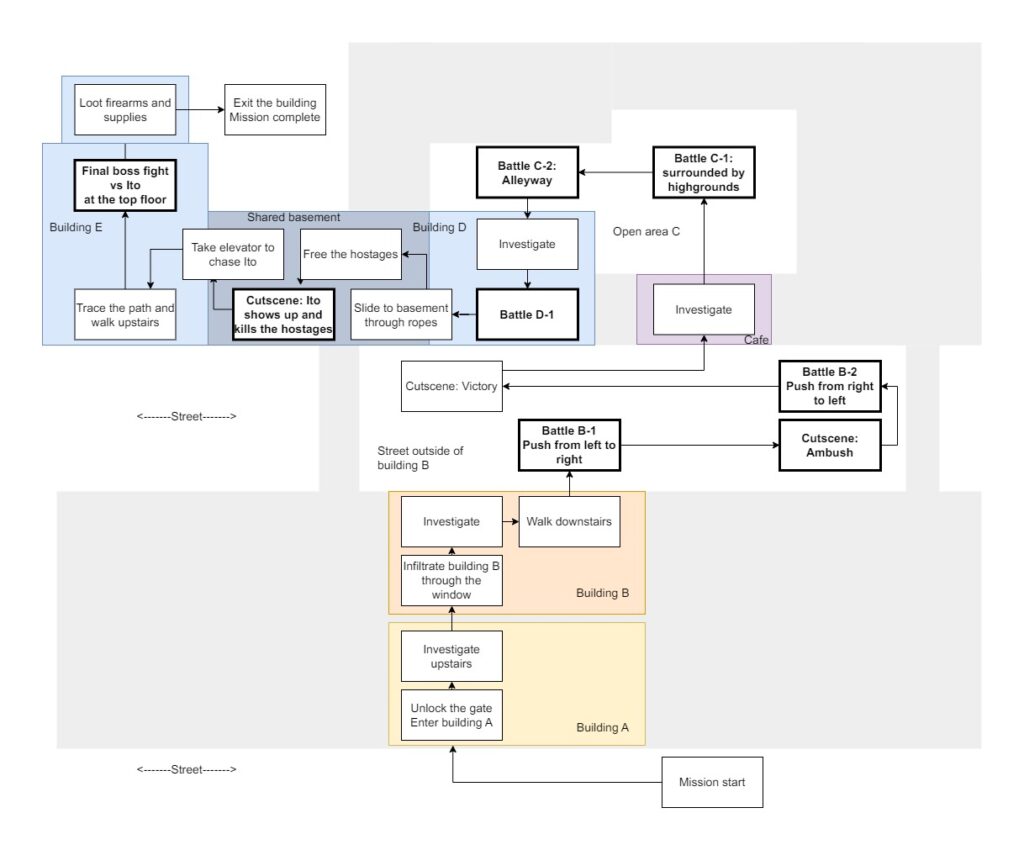
The quest consists of around a dozen of minor encounters spread across two buildings, plus a boss fight at the end against antagonist Ken Ito. The video below (14:48 – 33:12) is the full playthrough of the quest.
Overview
When optimizing the map design, I put focus on intuitive route design and changes of space. For example:
- Most of the stairs, platforms and tunnels are reshaped into C-shaped routes that doesn’t require mobile players to constantly wiggle.
- Vertical movements indicate change of tempo. Stairs, elevators and slings are private places that allows the player to breathe.
- (28:04) Before the bloss fight against Ken Ito, the player will spend time in a tiny elevator, quietly and safely. Then, the space outside the elevator, vast and complex, is presented to the player in an overwhelming way. The hall is full of cubicles and pillars, indicating potential ambushes.
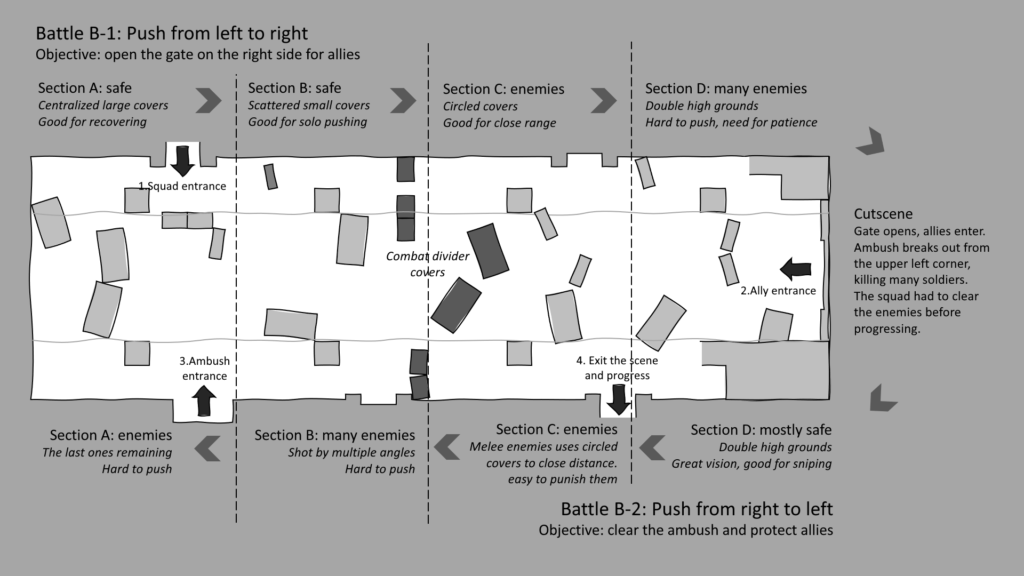
Highlight: Reversible Map Design (B-1 and B-2)
(Video timestamp 15:35) Combat B-1 and B-2 uses the exact same scene, with the squad and the enemies occupying different sides of the street.
In the first combat, the squad enters from the left side and pushes the enemies on the rightside high ground. After a cinematic cutscene, the second battle turns the map around, with the player occupying the high ground, pushing right to left.
Designing Open World Encounters
In response to the Project Lead’s request, I was in charge of designing 15 open world encounters around Hell’s Kitchen and Times Square.
I was also assigned to improve the user flow of “Capture the Flag”, a common type of encounter. Upon redesigning its flowchart, I also produced an adaptive template through Unreal Blueprint that allows the design team to mass produce CTF encounters through dragging and dropping. Over 70 encounters are produced through this template.
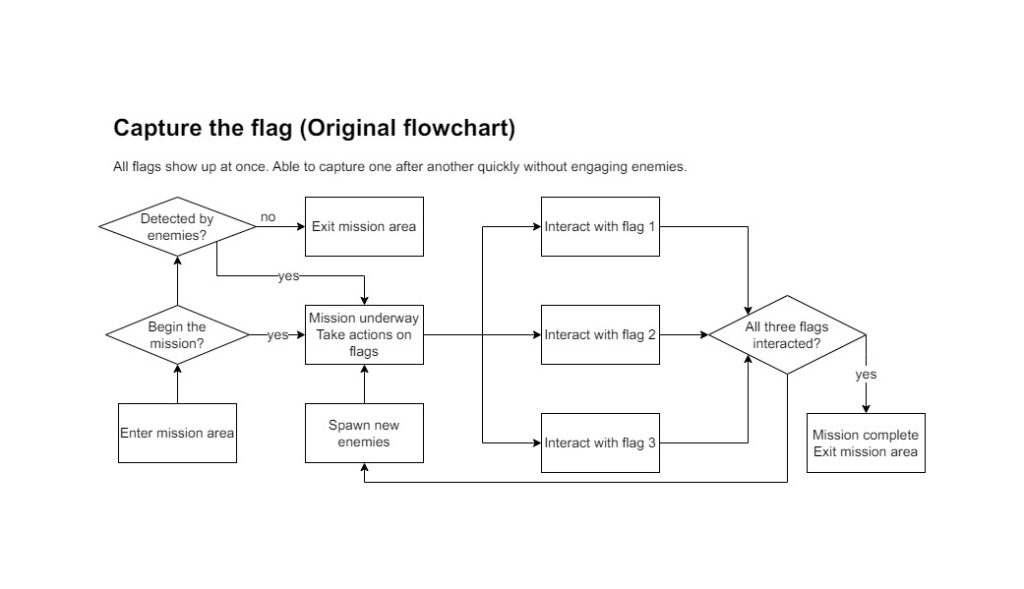
Here is the flowchart I redesigned (Not classified information, everything can be found in closed beta version). The orginal one doesn’t include any gates to check enemy status, allowing the player to “hit and run” and speed run a well-designed mission. Also, since all three flags are all shown at once, if the squad split up to capture many flags at once, the enemy AIs will not be able to split equally to make a fair fight for every squad members.
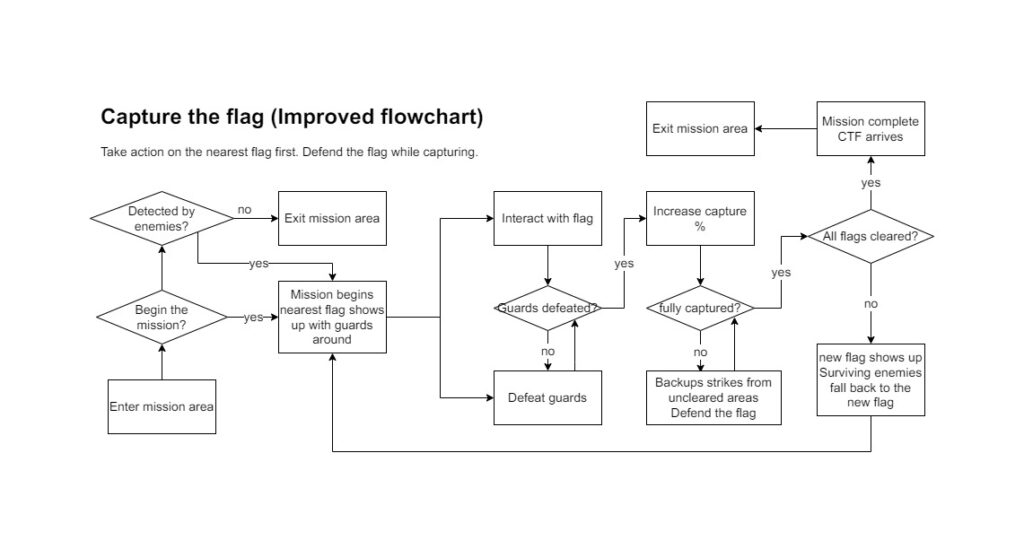
In the redesigned version, only the nearest flag will be indicated, and this indication changes if the squad moves. Every flag has its designated guards, and more backups will emerge during the capture, forcing the squad to defend the flag. Hit-and-run is ineffective, since the remaining enemies will fall back to the next objective.
Fun fact: The first CTF encounter I made was located right under my apartment building in NYC!
Credits
J2 Studio of Timi Studio Group
Tencent Games, Shenzhen, China
Congzhou (Nicky) Du
Game Designer and Producer
Yingzhao (Marc) Chen
Lead Level Designer
Designated Mentor
Xiaoye (Ono) Tang
Lead Game Designer
Designated Leader